Beautiful Work Tips About How To Draw A Table In Html

Html table allows you to arrange data into rows and columns.
How to draw a table in html. Table header, body, and footer. The head and foot are rather similar to headers and footers in a word. The drawing table itself is quite literally an html table.
The frame attribute was used to define the visible borders of a table. Jersey bulls finished third in the combined counties league premier division south last season. We could put table markup in the html itself, but it’s far more flexible to have javascript build the markup.
Creating tables in html. They are commonly used to display tabular data like product listings, customer's details,. Select and copy (ctrl+c) a table from the spreadsheet (e.g.
Because of how html tables are structured, the markup. I add row combine of four row when add all four row , i want draw one line because i show that different field. These table examples demonstrate how to create an accessible table that is structured with html and styled with css.
I have create html table with dynamically row add. <<strong>table</strong> cellpadding=0 cellspacing= width=100% border=0>. Unfortunately, a lot of people used to use html tables to lay out web.
Following is the code of table : Luton in the premier league. 14 rows attributes of create an html table quickly & easily with our code example.
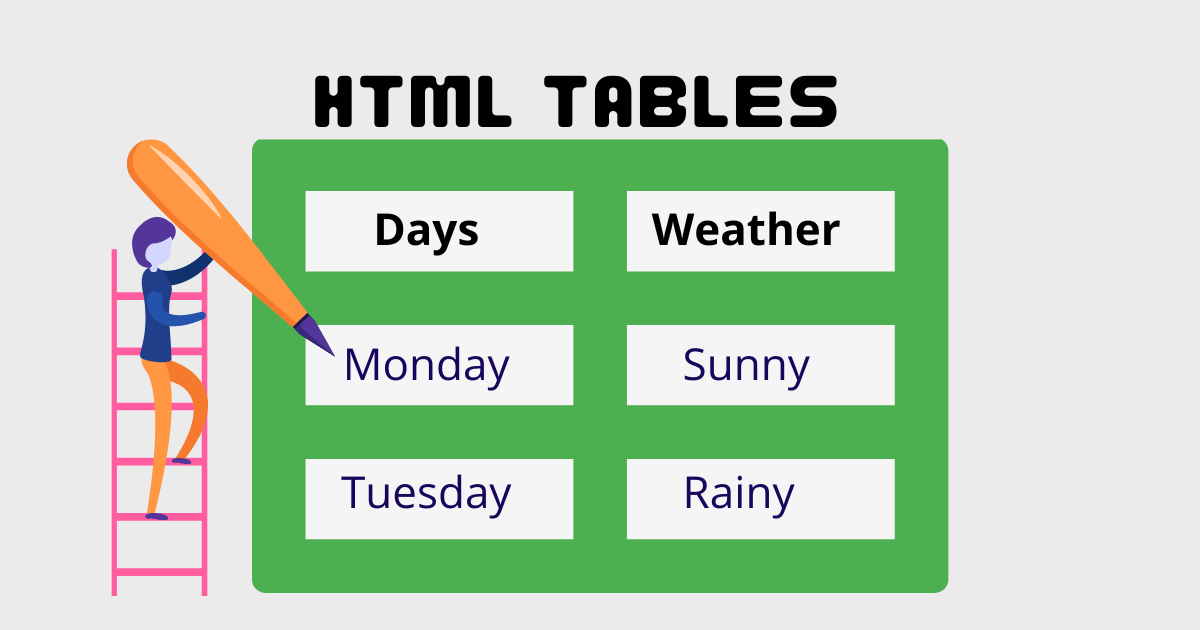
1 you can do this dynamically by using a canvas element to contain your arrow, which you will dynamically draw via the 2d context drawing functions. Tables can be divided into three portions − a header, a body, and a foot. Simple table let’s create a basic html table that showcases product information.
In the second article in this module, we look at some more advanced features of html tables — such as captions/summaries and grouping your rows into table head,. <<strong>table</strong>> company contact country alfreds futterkiste maria anders germany . We will include two columns labeled “product” and “price.” the.
Use css to make your tables look better. Barcelona in the champions league, as well as liverpool vs. Example a simple html table:
A simple html table, containing two columns and two rows: A table in html consists of table cells inside rows and columns. Enter the table data into the table: